Build a Bento Box with SwiftUI

Last month I posted about open-sourcing a project I had been working on for marketing my app, Hello There. The post was very well received and picked up a lot of activity.
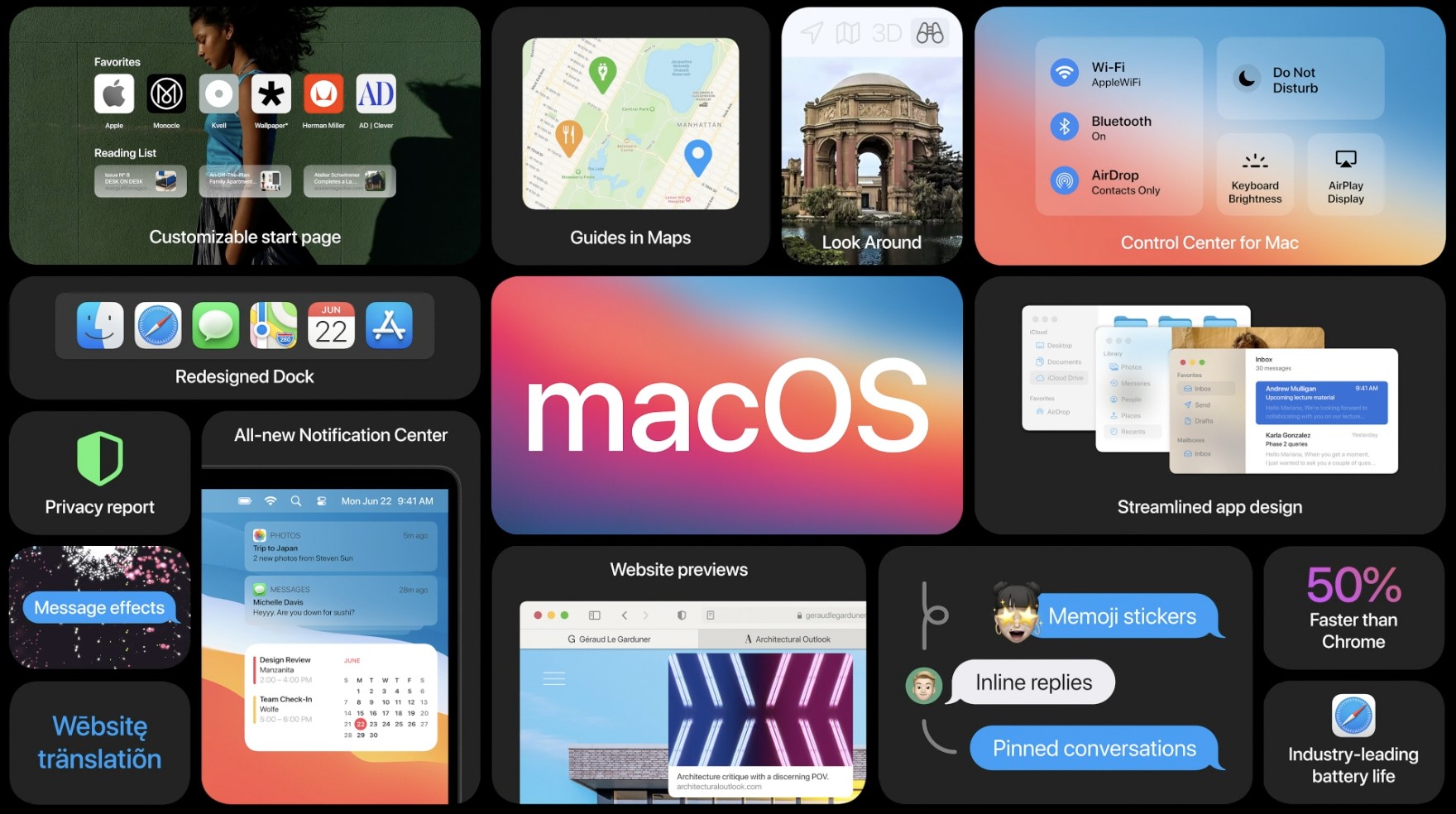
The project is based on the awesome feature summaries that Apple has used in the last couple of years for things like macOS, iOS, Apple Silicon, etc. They’re great for highlighting the MVP features of an update in a fun and engaging way.
I’m not much of a designer on my own, but I like taking inspiration from things that… well… inspire me!
I absolutely love building in SwiftUI and when looking at some of Apple’s Bento Box style featurettes, I thought, “I’m pretty sure I could code that!”
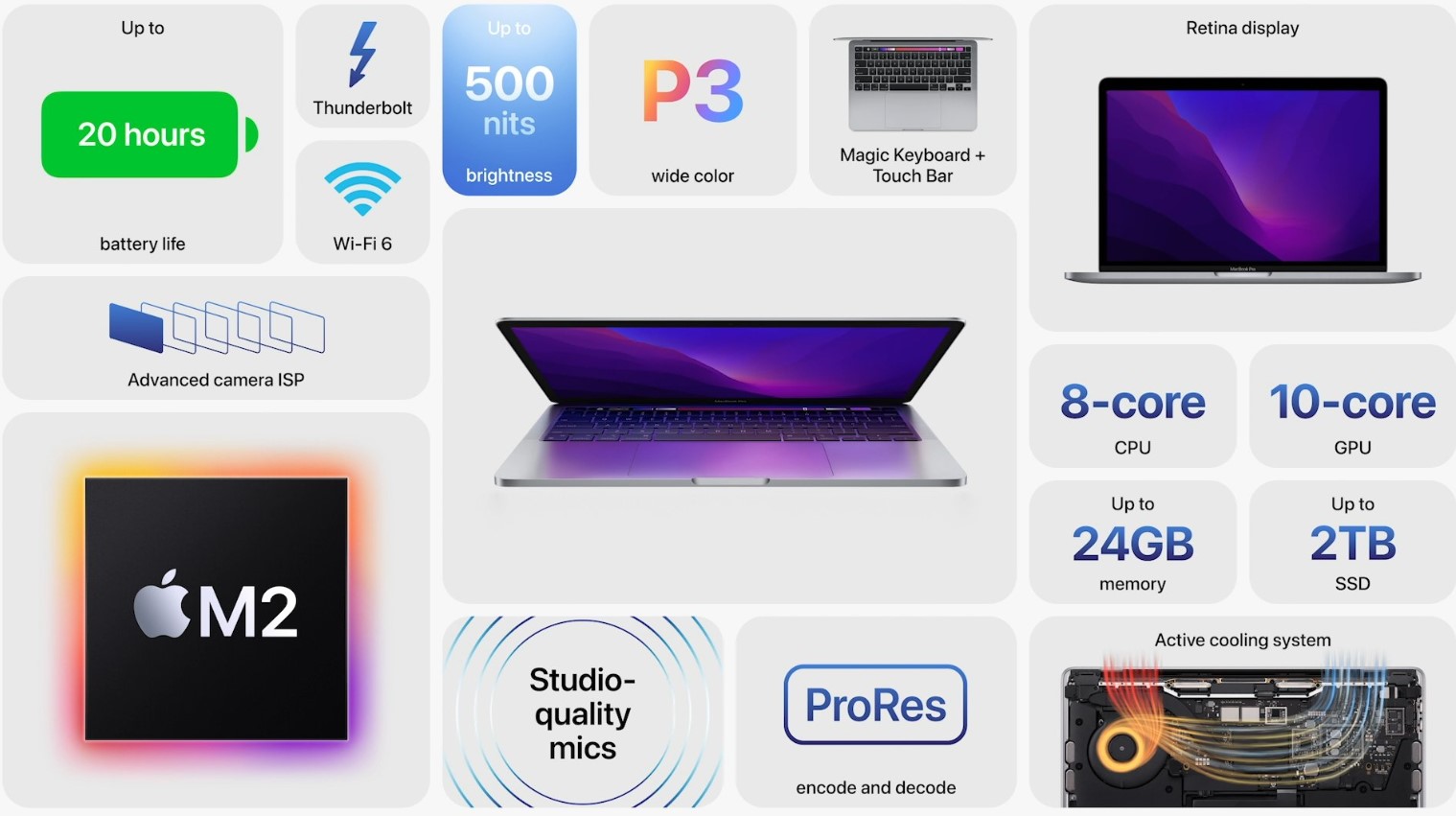
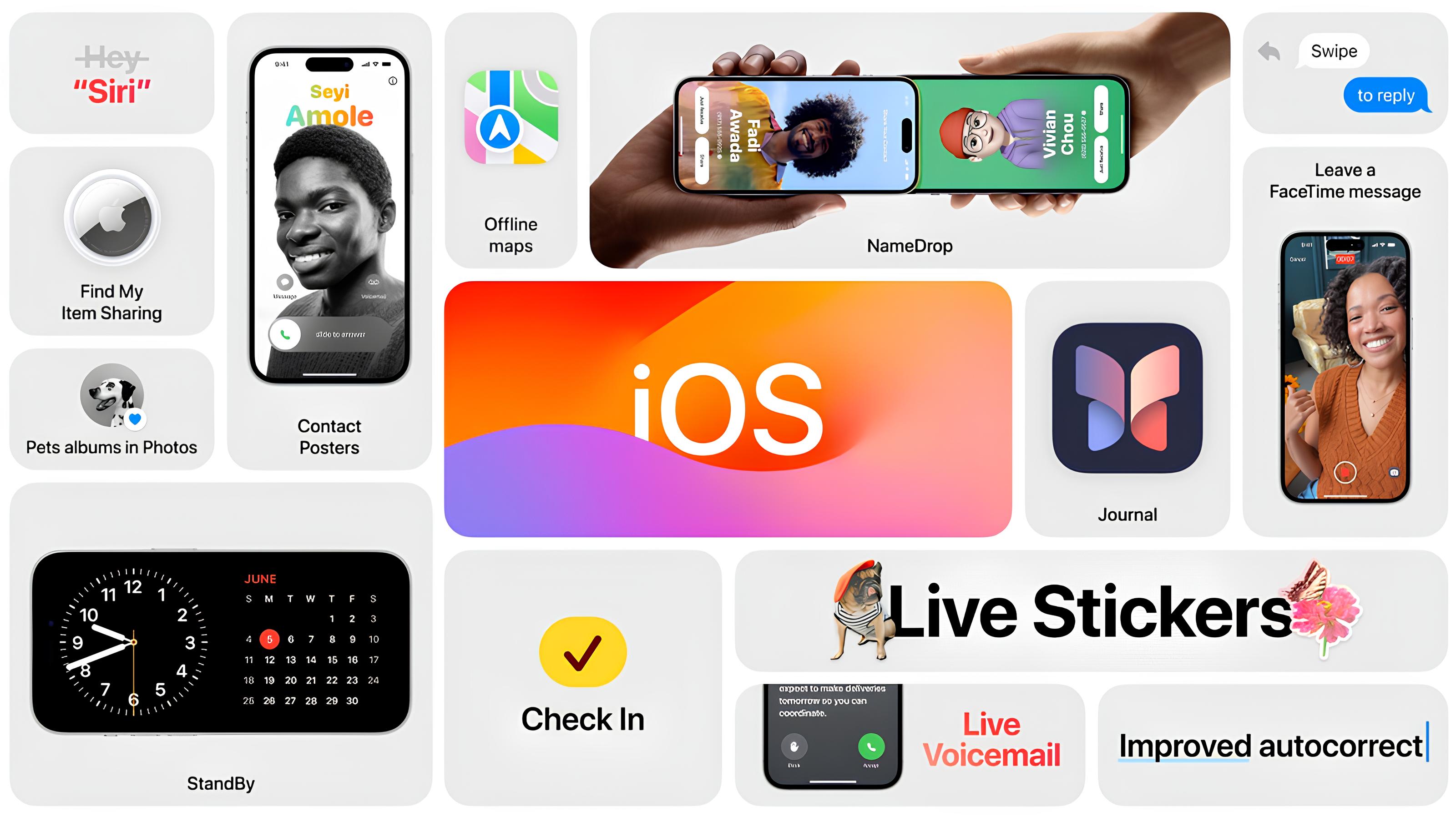
Here are a couple of examples:
M2

Source: Apple
iOS 17

Source: Apple
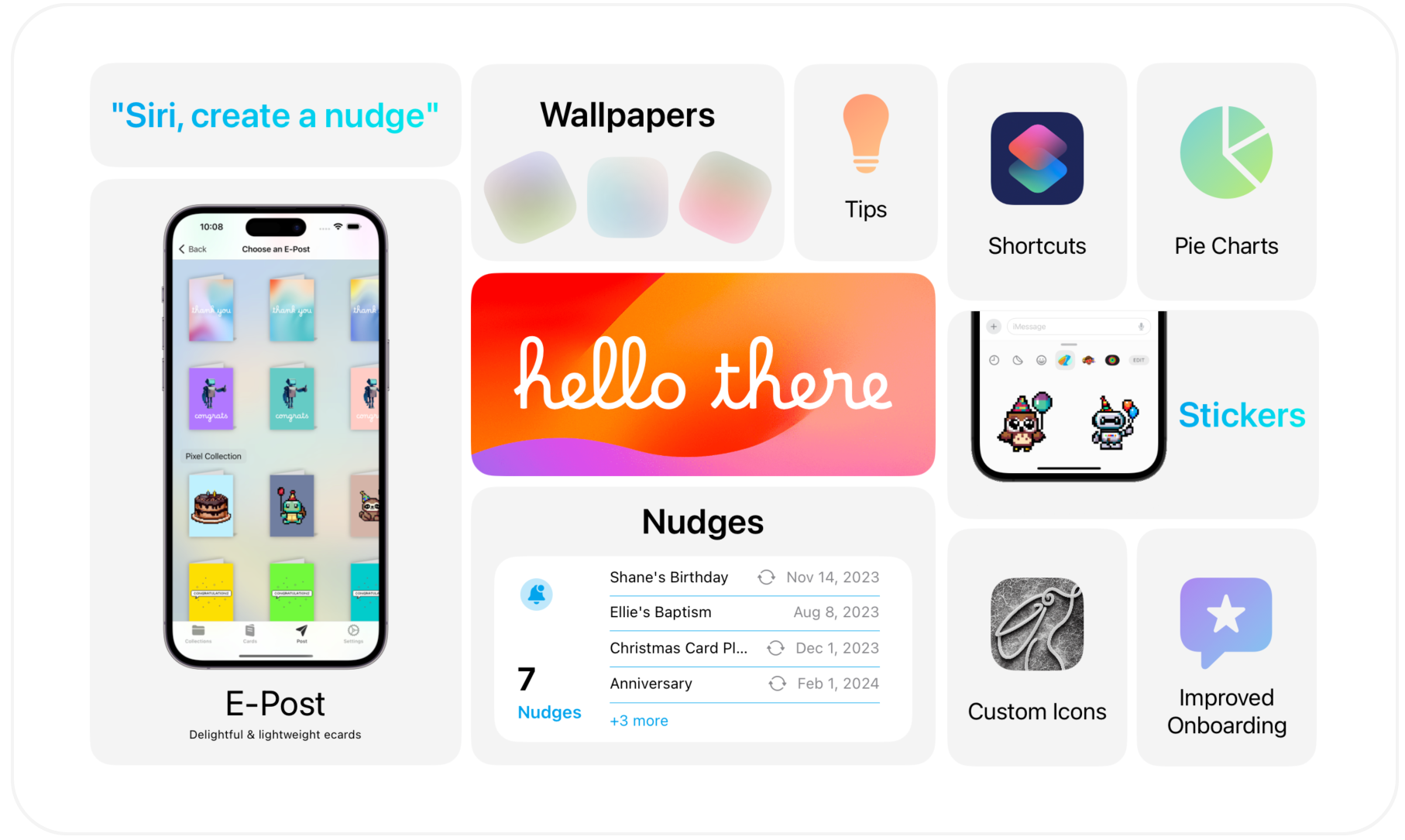
I set out to create something that I could use, and resuse, to highlight the features of my apps as major releases came about. It turned out to be a lot of fun to make! The biggest challenge was coming up with the general size and layout of the objects in order to make a uniform and even rectangle. I ended up designing for an iPad in landscape mode and here’s what I came up with:

Check it out on Github and give it a star if you like it! Even more, if you happen to publish any material using this project, let me know! I’d love to see it!